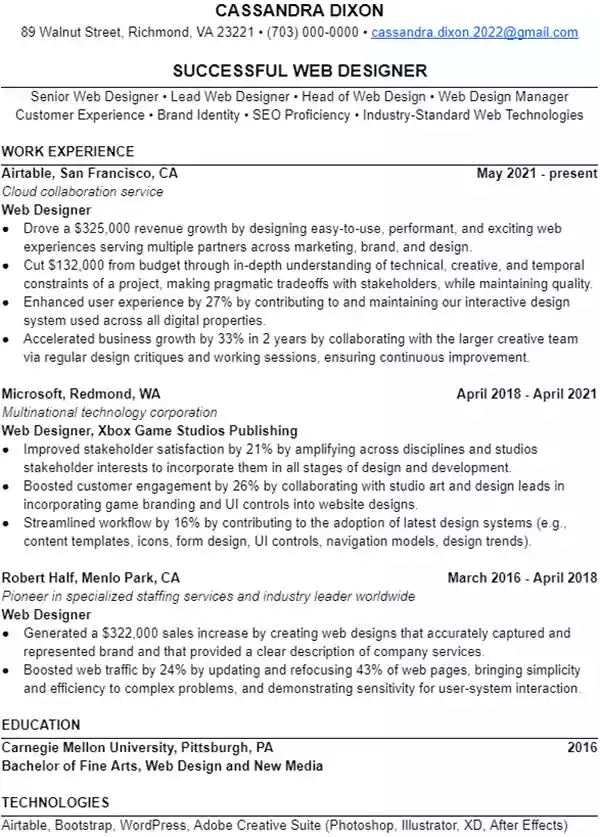
Web Designer Resume Example
A guide for writing a Web Designer resume that will land you more interviews and job offers. Or, have Leet Resumes write your resume for free.


Designing Your Web Designer Resume
You can turn abstract concepts and ideas into streams of code that transform the face of the internet. Yet, when it comes to writing a resume that showcases the very skills that make that kind of magic happen…you’re drawing a blank.
JavaScript and HTML5 don’t translate to old-fashioned paper. (Talk about non-responsive!)
To help you out, we’ve created a resume template and guide to walk you through the writing process so you can get back to those stylesheets and metatags.
By following the resume example provided, you’ll learn how to showcase your expertise and talent in the kind of wireframe your recruiter is used to.
Speak their language, use their layout, and you’ll increase your interviews and job offers in no time.
Prefer to have someone else write your Web Designer resume?
Leet Resumes will write your resume for free (really!). Tips for a job well-done are always appreciated.
How to Format a Web Designer Resume
Just like a well-designed site can build trust and value for a brand, a well-written resume can get a recruiter excited about your web design.
Think of it as a landing page. You don’t have to show them everything you do, just enough to make them convert and call you back for an interview.
There are five essential sections to your Web Designer resume:
- Professional Headline
- Summary
- Work Experience
- Education
- Keywords
We’ll cover each of these in detail as we work through the resume template.
As for the overall design of your resume, here are some general style guidelines:
Simple Design.
Drop the hexhub and keep it simple. Fancy colors, columns or fonts are just a distraction from your work.
Don’t try to translate your Web Designer skills onto a piece of paper. It just won’t work and it won’t help you land a job either.
Deliver the information they want in the simple, efficient manner they’re used to.
No Paragraphs.
In a world of scrolling, don’t make a recruiter stop to read paragraphs about web design.
Keep the copy short, concise and scannable. The harder it is to read, the faster they’ll bounce.
Now that that’s settled, let’s get to the heart of your resume.
Name + Contact
First and foremost, start with your name in a web-safe font at the top of the page.
Make it slightly larger than the rest of the text. This is your domain: an identity to which all the information below will be attached.
Speaking of which, add your phone number and email address right below your name.
Don’t complicate it with any other contact info or socials (including LinkedIn).
Your mailing address is fine to include, but was more relevant when sites were being coded in the original HTML. With that said, use your discretion on whether it’s relevant to your future employer.
Professional Headline
Next is your professional headline. This is the focal point above the fold. In it, you’ll summarize your Web Designer career in three to five words.
The best formula for this is: a flattering adjective of you + your expertise + your job position (Web Designer).
For example: Strategic SEO Web Designer, or Innovative UX Web Designer.
These few words should get your reader interested in learning more and give them a quick idea of who you are and what you do.
Professional Summary
Once you’ve reeled them in with your headline, your professional summary should keep them scrolling.
In two to four lines (depending on your years of experience), you’ll create a succinct elevator pitch. Best of all, it requires no complete sentences.
For each line, simply list the information in a spaced-out horizontal line. Check out the resume example to see the end result.
In the first line, list the roles you’ld accept for your next position.
Be sure to include the specific job title you’re applying for, along with positions of similar rank.
The second line is where you’ll list the skills and capabilities that qualify you for these jobs.
If you’re applying for a UI Web Designer position in a full team of developers, you might include: Adobe XD or the Creative Cloud, user flows, collaboration, team-oriented, HTML5, CSS3 Javascript, and so forth.
Don’t worry about fitting everything in this second line, you’ll have more room in the keywords section later.
If you have the experience, highlight your web design achievements in line three (notable projects or statistical accomplishments of your web design).
In line four you can list your promotions, awards, or other career successes.
These last two lines are completely optional. A well-crafted two-line summary is plenty to land you an interview.
Ready for a break from writing your resume?
It’s not too late to try out Leet Resumes. They’ll write a professional Web Designer resume for free. It’s a no-risk, all-reward kind of deal and you don’t even have to finish reading this article.
Work Experience
You know what your job includes, but don’t assume your recruiter does.
In fact, they might not be able to navigate a WYSIWYG builder. Keep the language simple and front-end friendly.
Strip the jargon and coding details and use this space as a highlight reel of how your web design brings success to your employers and clients.
Start by listing your previous positions with the most recent first.
Include accurate dates of your employment and the exact title of your position. These things don’t matter as much as the bullet points you’ll include underneath, but if they’re not 100% accurate, your credibility can be seriously compromised.
Under each position, you’ll include a list of bullet points that show the impressive results of your web design.
This is not the place to simply list the duties and responsibilities of your job. The program manual of web design is not the most riveting read.
Instead, you’ll focus on how you increased conversions, added value by designing original widgets, incorporated an interactive UX, or added another revenue stream by building out a shopping cart.
These types of stats show the value you bring to a company on top of your stellar web design.
For each bullet point, start with a strong success verb. These are verbs like: boosted, optimized, enhanced, converted, exceeded, and so on.
When you replace lackluster verbs like managed, oversaw, or the dreadful “was responsible for,” you create an energetic movement to your actions that imply the success of your work.
To pair with these success verbs, include as many numbers as possible.
These solidify your strong success verbs and give solid evidence of how you bring results to an organization.
Numbers help your potential employer visualize the impact of your web design and see how you can contribute to their company.
When you think you’ve included enough numbers, go back and double the amount of numbers again. The more numbers you include in your work experience, the more hireable you become.
Finally, add every promotion you’ve received in the jobs you’ve listed.
Promotions are an easy way to show how successful you’ve been in your career as a Web Designer. It also shows that the people you work for appreciate your designs so much that they’ve rewarded you for it.
That’s a significant amount of social proof right there.
Education
The education section can be brief. Just as in the resume example, list where you went to school, the years you attended, and your degrees with 100% accuracy.
Honors, awards, and any technical certifications can also be included here, but keep any incomplete degrees, extracurriculars and sports off your Web Designer resume.
Keywords and Skills for a Web Designer Resume
This is the final section of your resume template and it might even be the easiest.
In your keywords section, you’ll list all the skills and technologies that make you a great fit for the open job position.
This includes interpersonal skills, like:
- Excellent Communication Skills
- Team-Oriented
- Collaborative
Web design specifics:
- UI/UX Design
- SEO
- Landing Pages
- Widget Design
- Illustration
- Typography And don’t forget to include your programming languages and technologies.
While they might seem obvious to you, your recruiter might just be checking boxes to make sure you qualify for the job listing. So make sure they get it right:
- Adobe Creative Suite
- AJAX, CSS, XHTML, the Dom, JavaScript, etc.
- Frameworks
Once you’ve listed the keywords and skills that make you the perfect candidate, your Web Designer resume is complete! Well done.
Can someone just write my resume for me?
Yes, you can have someone else write a professional Web Designer resume for you. Best of all, it’s free. Try Leet Resumes today and get a resume that will have you designing all the websites your heart desires.