UI Developer Resume Example
The framework to write a UI Developer resume that lands interviews with efficiency. Or, have Leet Resumes do the work for you for free.


A UI Developer Resume that Gets Interviews
Sometimes your work feels more like being UX’s therapist than a designer. But your ability to translate their feelings and user psychology into brilliant design and enjoyable interfaces is what makes you a hot commodity on the job market.
Or, at least it should.
To land in the DevOps team of your dreams, it’s gonna take a resume that converts as well as your interfaces. The only problem is, the world outside of code, git and wireframes feels pretty foreign right about now.
Don’t worry, your mastery of detail is going to make your UI Developer resume awesome. We’re just here to help guide you through where to apply your expert attention to detail, communication skills and understanding of the end user to make writing your resume as efficient and effective as possible.
Prefer to have someone else write your resume?
Leet Resumes will do that, too. They’ll create a custom and professional UI Developer resume for you, and they’ll do it for absolutely free (seriously!). (Tips for a job well done are always appreciated.)
The UI Developer Resume Framework
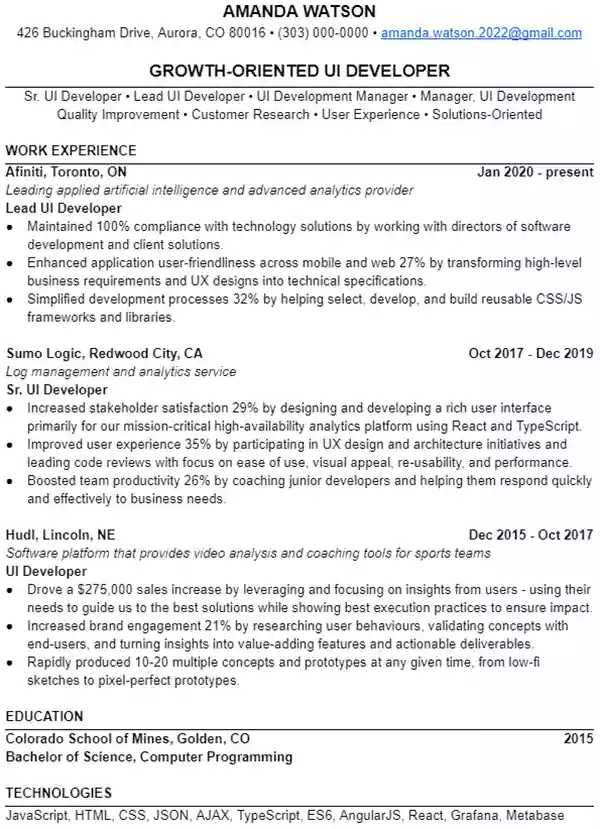
You know how much visuals play into a user’s interaction and perception. Even though you have an arsenal of design skills, your resume is more effective in its most basic wireframe format (i.e. the single-column black and white resume example above).
Show your recruiter your design skills on an actual web interface, rather than trying to translate them into your resume. That means leaving out the color theory, typography and sidebars for this simple and effective OOTB approach.
Your UI Developer resume includes five essential sections:
- Professional Headline
- Summary
- Work Experience
- Education
- Keywords
We’ll show you how to fill these sections so your resume is intuitive and effortless to read.
The great news is that the content of your resume will be sorted into small, digestible chunks — something you should be familiar with. Skip the full sentences and paragraphs to ease the cognitive load and land more interviews.
Name + Contact
The goal of your resume is to get an interview. With that in mind, employ the first principle of design when showing your recruiter who to call: emphasis.
Type your first and last name at the top of the page. Place it in the center in a clear and legible font that’s modestly larger than the rest of the page’s text.
Directly underneath, add your phone number, professional email address and location (city and state).
Keep the call to action clear and leave out distractions like your LinkedIn account, full mailing address or the random email version of your Reddit username.
Professional Headline
Grab your reader’s attention immediately with a professional headline that’s designed like the best header copy.
Start with a flattering adjective that puts you and your work in a positive light. Something like creative, professional, strategic, imaginative or industrious might fit here.
Then add a word or two to describe your level of experience: entry-level, junior, senior, lead, etc.
Finally, cap it off with your official title: UI Developer.
When complete, you should have something like this:
Detail-Oriented Senior UI Developer.
Without any navigational components, your recruiter should intuitively flow to the next section if your headline has hooked their attention correctly.
Professional Summary
Matching an interface to your user takes some research. Your professional summary is designed to speak directly to the recruiter and help them see that you’re a great fit for their open position.
As you can imagine, this doesn’t lend well to a one-resume-fits-all approach. You’ll need to customize this section of your resume template for each job you’re targeting by researching the original job listing to create these four single-lined lists:
In line one, list all the job titles you’d accept for your next position, including the exact job title of the UI role you’re applying for (Web UI Engineer, Sr UI Designer, Java UI Developer, etc).
In line two, list the most relevant skills you have from the qualifications listed in the job description. This lets them know that you can fill their exact needs and requirements.
The next two lines are optional, and if you’re an entry-level UI Developer, it’s best to stick to the first two lines rather than trying to fill all four lines with fluff.
If you have the experience and accolades, use the next two lines to your advantage and list your UI Developer career highlights and achievements in line three, and any awards and promotions you’ve received for your work in line four.
Need a break?
Leave your UI Developer resume to the experts and take the night off. You don’t even have to compile some software to justify the break. Try it out for yourself…for free (tips are always appreciated).
Work Experience
Just because you’re well-versed in the ins and outs of UI development, don’t assume your recruiter knows much about what you do. They might still be confused about the difference between UX and UI, so it’s your job to show off your achievements and the results of your work in this section of your resume template.
Think of its format as an unfolded accordion element.
List all your previous work experience with the most recent position first. Referring to the resume example above, add the official title you held, the dates of your employment and the name of your previous employer.
Underneath, the accordion unfolds into a bulleted list that highlights your achievements and accomplishments in each role.
This isn’t the place to list the daily duties and responsibilities of DevOps. Paint the successful story of your UI Developer career by incorporating these three components:
Start every bullet point with a strong success verb.
Replace actions like designed, managed, operated, or developed for success verbs that focus on the positive outcome of your work. These are words like optimized, boosted, accelerated, converted or reduced.
In action, success verbs transform a generic bullet point like: Debugged website and app interface regularly
Into a results-oriented entry like: Boosted website and app performance by an average of 10% with monthly debugging maintenance, decreasing the overall bounce rate by 27% in three months.
(Check out the resume example above for more ways to incorporate success verbs.)
Include as many numbers as possible.
Numbers are the most effective way to get a recruiter, a lead developer and a COO on the same page immediately. They’re specific and objective. When used in your resume, they read like a highlight reel of conversions that add to the organization’s bottom line.
So when you think you’ve added a good amount of numbers to your work experience, go back and double the amount again. Numbers are conversion machines for a resume and are the shortcut to landing more interviews.
Add each promotion you’ve received.
Testimonials, reviews and promotions all have one thing in common: social proof.
When a potential employer sees your previous promotions, it instantly creates demand and verifies that your skills are all you say they are.
< ! // Your work experience is the most thorough part of your resume template and requires the least customization for each job you apply to. So take your time here, the rest is cake. >
Education
Reduce the cognitive load by making this section brief and succinct.
Referring to the resume example, list where you attended school, the dates of your attendance, the degrees you graduated with and any awards or honors you received.
Unless it’s hyper-relevant to your UI design, you can keep the extracurricular activities out. For any additional certifications outside of higher education, add them to the next section of your resume template below.
Keywords and Skills for a UI Developer Resume
The keywords at the bottom of your resume are designed to be easy to scan for any recruiter (or any AI). While some of the resume examples you’ll find below seem obvious (like, of course you know how to work in Figma), nothing is too obvious to include.
The purpose of this section is to highlight your relevance to the open position which means, crossing off as many of the required skills and technologies on their hiring checklist.
Here are a few ideas to get you started, but remember to reference the original job listing to incorporate specific skills they might be looking for.
Interpersonal Skills (Soft Skills):
- Empathy
- Attention to Detail
- Communication Skills
- Creative Problem Solving
Technical and Professional Skills:
- HTML/CSS/JavaScript
- AJAX/JQuery/JSON
- Graphic Design
- Behavior Analysis
- Storyboarding
UI Technologies:
- Adobe XD
- Sketch
- Figma
- MaterialUI
- CodePen
Once the final keywords are in place, your UI Developer resume is ready for deployment.
Can someone else write my UI Developer resume for me?
Absolutely. The experts behind this step-by-step guide will write a custom resume for you. Better yet, they’ll do it for free. Try out Leet Resumes today to see for yourself.